PNG stands for Portable Network Graphic. You don't really need to know this, but non-the-less, you will sound really intelligent when you tell people.
Here's what you want to know about the .png format:
- The transparent background has no limits!
- PNG images have a loss-less compression.
- The PNG format also supports 24-bit color like the JPEG format. A PNG image may include over 16 million colors. Keep in mind a GIF is also transparent, however, mostly used for animated graphics. GIF images only include a maximum of 256 colors.
Open Photoshop.
Open the image, or layout you would like to use.
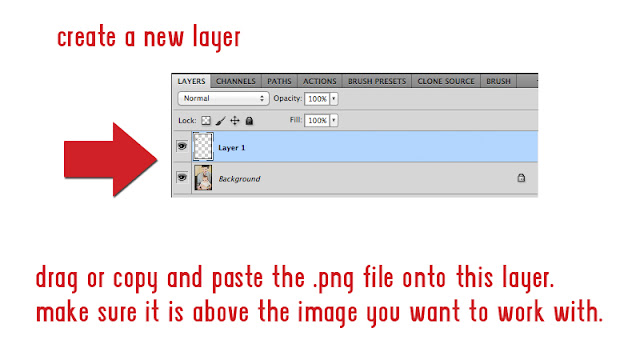
Photoshop is all about layers, make sure your layers panel is open.
Layer > New > Layer


As always, let us know if you have any questions!






thank you! I never knew how to do this
ReplyDeleteCan you use this in Photoshop Elements?
ReplyDeleteYes! Exactly the same concept-- just keep the png layer ontop!
Deleteholy moly!! i love your blog and i am ordering my instagram prints now from your website!!! can't wait to make my friend's bachelorette mini album! ;)
ReplyDeleteAhhh-- thanks Emma!
Delete